
En un artículo anterior explicábamos como añadir un carrusel de promociones en las localizaciones disponibles en la configuración de GESIO®. A continuación vamos a vaer como podemos añadir varios banners en la columna de contenidos mostrándolos, a su vez, en columnas.
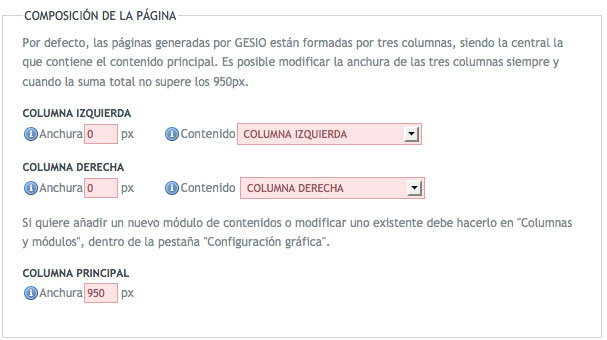
En el siguiente ejemplo vamos a colocar tres carruseles en una página inicial que hemos diseñado a una sola columna (con un ancho de 960px).

El primer paso será generar los banners con el tamaño adecuado, en este caso las dimensiones elegidas han sido 300x300 px para poder acoplar tres columnas en nuestra página de inicio, es muy importante que todas las imagenes mantengan la misma proporción para unificar el diseño final de la página.
A continuación Creamos nuestros carruseles de banners, si necesitas más información sobre como crear un carusel de banners consulta el artículo de nuestro blog "Carrusel de promociones en tu tienda online". Si la galería de imágenes que hemos creado la configuramos como "carrusel cabecera página" este se mostrará en la zona superior de la página, en el caso de configurarla como "Carrusel" este se mostrará en la zona que hayamos colocado el módulo.
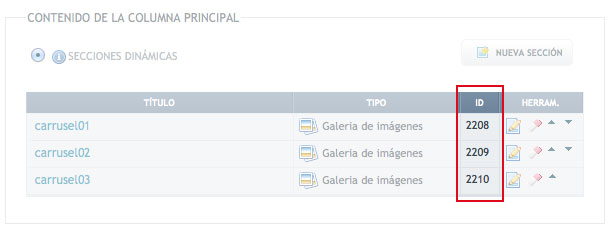
Antes de pasar a crear el código css que colocará nuestros caruseles como queremos deberemos identificar los tres objetos que hemos creado, para ello podemos ver la ID de cada nuevo elemento en el listado de bloques de contenido de nuestra página:

O también podemos inspeccionar los elementos de nuestra página con firebug (ver nuestro artículo si aún no conoces firebug).
Los objetos que vamos a colorcar en tres columnas estarán identificados con el siguiente ID en nuestro código html de GESIO®: "carrusel+ID", por lo tanto en nuestro caso tendremos estas capas contenedoras con los siguientes IDs: #carrusel2208, #carrusel2209, #carrusel2210.
El último paso será añadir nuestro css personalizado para que nuestros carruseles de banners:
margin-bottom: 15px;
}
#carrusel2208 {
margin-left: 8px;
}
#carrusel2208, #carrusel2209, #carrusel2210 {
float:left;
width:300px;
}
#carrusel2209 {
margin-left:15px;
margin-right: 15px;
}

