
Hace algún tiempo publicamos un post sobre como publicar un Carrusel de Promociones en tu tienda online, en este vamos a ir un paso más allá y vamos a explicar como hacer que un carrusel del tipo "Carrusel cabecera página" ocupe el 100% del ancho de nuestro navegador. Para ello seguiremos los siguientes pasos:
1: Generamos las imágenes de nuestro carusel que deben ser de un tamaño adecuado, recomendamos 2200x500 px
2: Creamos nuestro nuevo carrusel. En el desplegable "plantilla" deberemos seleccionar la opción "Carrusel cabecera página".
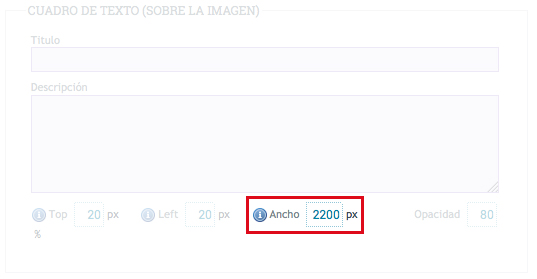
3: En cada imagen que añadamos a nuestro carrusel deberemos indicar el ancho de esta en al campo "ancho" del cuadro de texto:

4: Añadiremos el siguiente código CSS en el área "Configuración gráfica > CSS adicional":
#body_cms_home .sliderwrapper {
margin: 15px auto 0;
padding-bottom: 22.72%;
height: 0 !important;
width: auto !important;
overflow: hidden;
}
#body_cms_home .sliderwrapper .contentdiv {
width: 100%;
}
#body_cms_home .sliderwrapper .contentdiv img {
width: 100%;
height: auto;
}
En primer lugar definimos las características del contenedor principal:
- Especificamos el ID de la página de inicio "#body_cms_home" para que estas modificaciones solo afecten al carrusel de la página de inicio. Se puede eliminar este id para que afecte a todos los carruseles de nuestra web GESIO® o especificar el ID de otra página para afectar a carruseles concretos.
- El Margen del contenedor se define de esta manera: margin: superior derecho inferior izquierdo. En este caso hemos incluido 15px de margen superior margen "auto" a la izquierda y derecha y 0 en el inferior. Podemos modificar estos valores para adaptar el carrusel al diseño de nuestra web.
- El padding-bottom espacio inferior dentro del contenedor) definirá la altura. Para hallar este valor utilizaremos el siguiente cálculo: "alto imagen" / "ancho imagen" x 100. En el caso del ejemplo: 500 / 2200 = 0,2272 x 100 = 22,72
- La altura (height) del contenedor la dejaremos a 0 ya que esta altura se definirá en el padding-bottom.
- El ancho (width) se redefine como "auto" para que se adapte al ancho de los elementos contenidos. También podríamos definirlo como 100% si estamos seguros de que queremos que el carusel ocupe el 100% de la ventana del navegador.
- Overflow:hidden ocultará todo aquello que se desborde de las dimensiones definidas de nuestro contenedor.
El siguiente bloque de css define el contenedor de las imágenes de cada banner:
- En primer lugar especificamos el ID de la home y al que podremos aplicar las modificaciones especificadas en el bloque anterior.
- forzaremos el ancho (width) al 100% para que el contenedor ocupe todo el ancho de la ventana del navegador.
Finalmente definimos las características que se aplicarán a las imágenes del cerrusel:
- En primer lugar especificamos el ID de la home y al que podremos aplicar las modificaciones especificadas en el bloque anterior.
- Forzamos el ancho (width) y el alto (height) de estas imágenes para que ocupen todo el ancho de la ventana del navegador y muestren un alto proporcional a este cambio.

