1- añadimos las imagenes
Las imagenes deberán tener un tamaño suficiente para adaptarse sin que deba agrandarse demasiado y, por lo tanto, aparecer deformadas. Poe ello proponemos que las imagenes elegidas tengan un ancho de al menos 1200px.
Para incluir las imágenes que se sucederán en nuestros carrusel de fondo deberemos ir a cualquier campo de inserción de texto avanzado. Para ilustrar este ejemplo hemos ido a "Configuración gráfica > General > 07. PIE" donde haremos click en el icono de añadir imagen  del campo de inserción de textos.
del campo de inserción de textos.

En la ventana emergente haremos click en el botón "ver servidor"  Para seleccionar nuestra imagen.
Para seleccionar nuestra imagen.
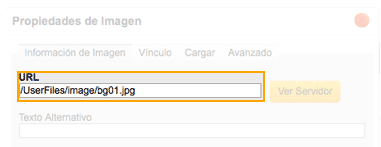
En la siguiente ventana emergente seleccionaremos nuestra imagen y la subiremos al servidor. Una vez subida hacemos doble click sobre ella, lo que cerrará esta ventana y volveremos a la ventana emergente anterior.

Aquí podemos copiar la dirección de la imagen, que necesitaremos para configurar el script del carusl de imágenes de fondo.
2- Vinculamos el javascript a nuestra página
El siguiente paso para configurar el archivo javascript y vinvularlo con las imágenes que hemos subido. Primero haremos la llamada al script desde la pestaña "GENERAL" de nuestro site GESIO®. Añadiremos este texto en la caja de texto "" en esta sección "GENERAL".
Descarga el archivo Javascript desde la parte inferior de este artículo.
La llamada al script será diferente mientras estemos desarrollando nuestro site (con el dominio gesio.in) a cuando hayamos enlazado nuestra web GESIO® con nuestro dominio definitivo. Estas llamadas serán:
Si la web esta en fase de desarrollo :
Si ya hemos activado nuestro dominio:
En estas líneas es donde pegamos las rutas de las imágenes que hemos subido previamente.
Aquí especificamos el tiempo (en milisegundos) de la transición entre imágenes.
Por último definimos el tiempo (de nuevo en milisegundos) que se mantiene cada imagen en pantalla.
.